近两年来动画效果的持续升温,是如今UI设计中的重要组成部分,也是目前最热门的设计趋势之一。青岛北大青鸟的老师今天分享一下关于动态效果的问题。动态表情包比静态表情图更有趣;动态图比静态图更生动有吸引力;APP里的动态效果也要比静态设计更能体现逼格。

动效已经不仅仅代表着时尚,它是诸多知识的交汇处,设计师需要通过学习来了解如何合理、正确、有效地呈现动画,传递信息,确保体验,还不会让人厌倦。想提升用户体验?试试这5招动画效果:
1.加载体验

页面加载的过程中,你需要暂时转移用户的注意力,让他们忽略等待这个页面的时间。有些做的很好的动画就完美地达成了这个效果。
2.登陆界面

动态效果用得好,用户引导不能少。在登录的过程中,添加动画效果也可以打动用户。
3.动态LOGO

哪怕是 LOGO,加入动效之后,都会呈现出不同的样子。你的LOGO 要带有什么样的感觉,传达什么样的情绪,有着什么样的变化?如果都没有,那么你应该想想了。比起简单的布局、光影和材质,动效所传递出来的信息量更大,表现出来的效果更神奇,能承载的故事性是令人咋舌的。那么,为什么不让动效来帮你做点什么呢?
4.动态网站

很多时候,网站没有动态效果过于死板,稍加修饰,让网站看起来与众不用,视觉上是相当惊艳的。
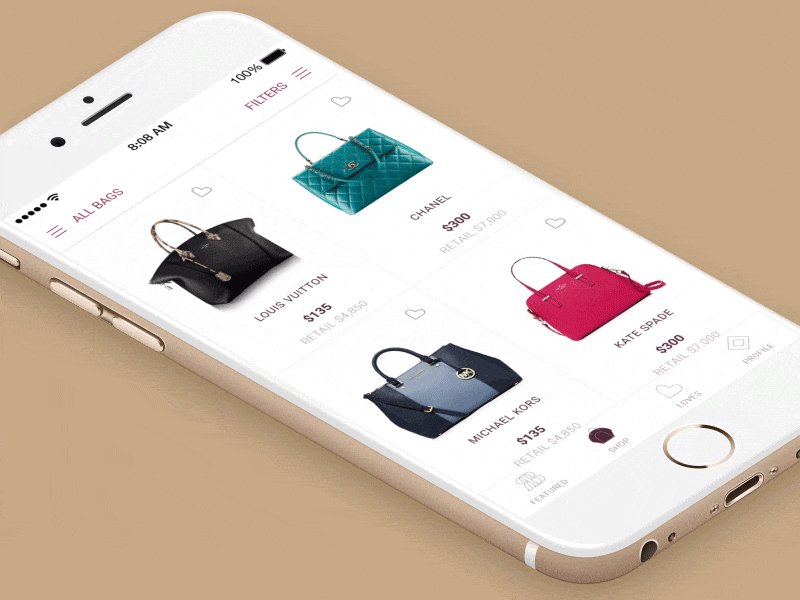
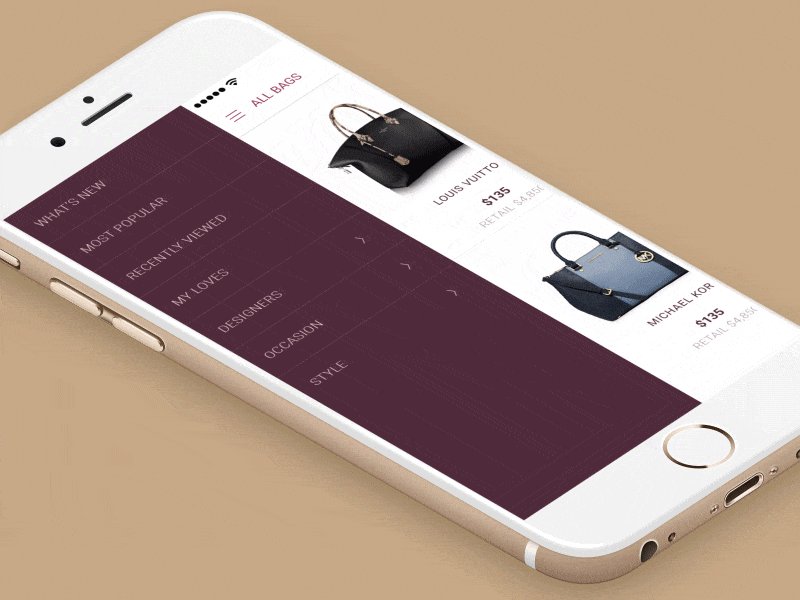
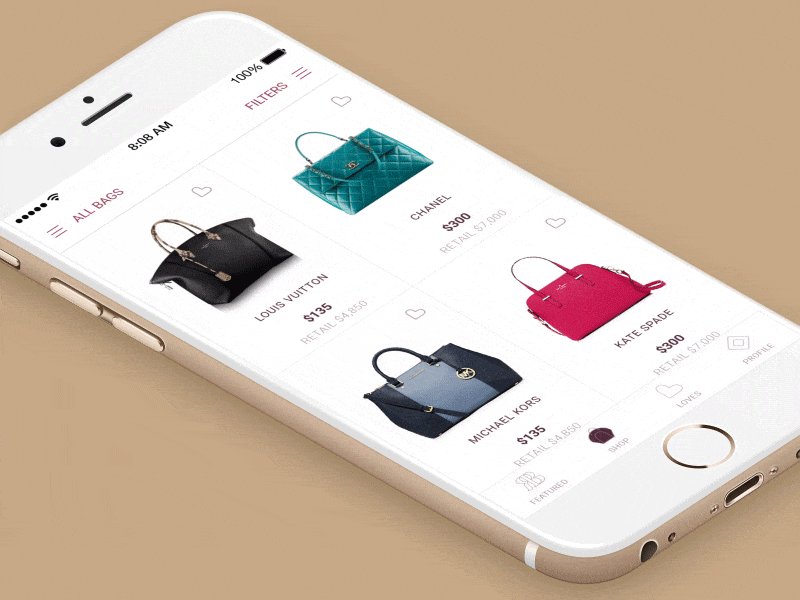
5.菜单动画

一些APP应用,它们的菜单展示是以侧边栏滑动方式展现,感觉很新鲜,而现在网页设计也是如此,不少网站也效仿这样的方式来设计。使用侧边栏的好处就是可以节约空间,对于一些内容多或者喜欢简约的网站来说可以尝试使用侧边工具栏的方式来展示。
最新动态
常见问题百宝箱
A2014,有位学妹不顾家人反对,在上海这个国际化大都市谋了一个公众号助理的职位。斗志昂扬地奋斗了 3 年,我眼看着她的内容驾驭能力突飞猛进,内容质量从三流到一流,职位
A文章主要分析了不同的视觉设计元素是如何影响网站用户体验,希望通过文章的解读能够对你的产品设计带来些启发。 也许是因为我在视觉设计上没有太多经验,我发现
A双赢系统建站系统,三网同步,建站推广一步到位双赢系统建站系统,三网同步,建站推广一步到位双赢系统建站系统,三网同步,建站推广一步到位双赢系统建站系统,三网同步,建站推
Copyright 2013-2020 All Rights Reserved 武汉互赢网络科技股份有限公司 鄂ICP备19027860号
